Related links
CMS - Content Management & Web API services
FI - Finance Management
Framework Core functionality
- prices
- managementfaq
- prices_private-installation
- clientdefinedattributes
- phplibraries
- servermethods
- io_export
- AyMINE Framework Server
- The AyMINE licence model
- System Rights
- servermethods_frmfrm
- io_import
- multiclient-architecture
- servermethods_stringsandtranslations
- frmevent
- System messaging
- usersessions
Libraries & Lincences
Module - support for management
Front-End Scripting
HR - Human Resources
Mobile & Web Application
- clientprogramming_fevaldataobject
- userinterface-objectstructure
- cliplink
- npmlibraries
- fclip
- drag-drop
- AyMINE Application
- objectdefinition_inlineedit
- npmlibraries_stringlibrary
- clientprogramming
- mobileapplication
- languagesupport
- objectdefinition_multiupdate
- clientprogramming_fevalglobal
- clientprogramming_fevallanguage
- clientprogramming_fevaluser
- objectdefinition_viewdefinition
- offlineobjects
- System console
- Runtime debugging
- objectdefinition_detailview
Sales & Asset management
Sales related services
Description of a part of the AM module - sales partSystem Management (part of framework)
Task, Project, Quality
Task & Task pattern
fClip & fCliplist
How to work with object clip and list of clips
Both, clips and cliplists are types of object views. They are defined in the object declarations and used both by AyMINE Application and AyMINE Framework server.
Overview
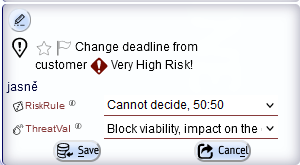
Clip
Clip is a short view to a single object. However, clip can contain other clips that describes different object.

Example presents single clip although one of the more complex that includes editing fields and confirmation buttons.
The list of clip buttons is defines only single operation for the clip because the active content is defined for active block.
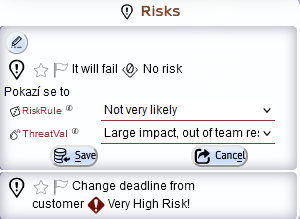
Cliplist
Cliplist is a list of clips. Default they should be of the same type, but it is not completely truth. There is not only theoretical way but also used examples where list contains list of various objects.

Example at the view presents list of two clips, it includes:
- Header with icon (in this example both icon and plural name of the object is default icon of the object and shall not be defined in the view)
- First clip in the list is active and contains for details than second clip
- Second clip is passive and contains fewer data
Both clips and cliplists are defined in the jsonc object definition files. Detail documentation is provided to the development teams.
Views definitions
Clip
"example": {
// Static definition of the right that user should have to see the clip content
"uright":"frm/frmEverybody"
// basic definition of the clip view
"window": {
// String /** clipIcon2 **/ in multiline pattern inserted to the jsonc definition.
// For better editing the string is stored independently in the comment multilink pattern can be used
// repeatedly so that the same definition can be used in several views
"icon":"/** clipIcon2 **/" },
// Parameters how the clip behaves
"parameters":{ "userSigns":true },
// Description of the title – title is always visible
"title": {
// Content description contain conditions that allow manage content differently according to the data
"x2":"=obj.priority && obj.priority != 1 ? obj.enumVal('priority','IH') : false",
. . .
},
// Content active is visible only when clip is active
"active": {
// Content can be complex – connected from several blocks with styles and conditions
"span-TeamMemberFields": {
// Condition when the block is visible – it used object attributes
// Attributes are both loaded from backend and calculated from the object methods
"visible":"=obj.rtuRequest",
// Block header
"h1":"=g.join(lang.get('teamRole'), g.enumVal(obj.rtuSystemType, 'tsk/tskTaskUserRole', 'IT') )",
// Conditional block content
"p1":"=obj.rtuRequest ? `<mark>${lang.get('RespRequest')}</mark>${obj.rtuRequest}` : ''",
. . .
},
},
// Content visible when clip is not active
// From active and passive block only on could be visible
"passive": { … }
// Methods evaluated by client for each clip / object
"methods":{
"upTo":"=obj.dtPlanEnd ? lang.get('UpTo')+g.dtForPerson(obj.dtPlanEnd):undefined",
. . .
},
// Buttons with operations in the clip
// Operations are defined for single clip (view) and its descendants or globally for whole object
// Operations are always local – they are never from strange object
"buttons": ["openSelfDetail"],
// Default operation called when user double-click on the clip
"defOperation":"openSelfDetail",
// Definition for server – never processed by client, server uses it internally
"serverData":{
// How to get data – use select or call some server method that provides data
"select":"SELECT * FROM . . .",
// Optional conditions applied to view
"selectWHERE":[ . . . ]
}
- By default, clips are open active, but their settings is defined by view->parameteres->clipParam
"parameters":{ "clipParams":{"closeEmpty":false}}, - Clips in the list are always loaded passive, otherwise there would be more active
- Only one clip in the list is active at once
- Childs are not hidden when clip is passive – when tested it caused that clicking in the clip in the list immediately closes it because parent became passive and hided the subtree
Cliplist
// Cliplist view is extensible object definition that can be derived from more general view
// extends... declare view that is ancestor of this view
"listExample": { "extends":"abstract",
// window section for cliplist can only defined view used in the header
"window":{ "icon":"task__CWperson"},
// Parameters define behaviour of the clip list
"parameters": {
"principalObject":"sysUser",
// e.g. help defines where is the cliplist help file – each view can have its own specific help
// help file should be available in all language versions supported by installation
"help":"tskTask_myTasks",
// Clip-specifi attributes
"clipParams":{ "closeEmpty":false, "active":false, ... }
},
// Definition with clip are in the list. In theory there is only single definition of the child clip
// but the definition can contain conditions and link various different clip
"childClip":"tskTask.clip.--myActiveTask",
// Buttons with function for list
"buttons": ["newFreeTask", ...] ,
// information for server, how to get data for cliplist
"serverData": { ... }
},
What server uses from definitions
Server uses the clip view to check the user rights to see the data and provide the data
- uright is controlled by server. If user has no uright assigned, the data are not provided and the permission error is returned to the server
- serverData provides information how to provide data
- If there is SQL command definition data are loaded from database
- If the server function is provided, function is called and it should return the data. How they are retrieved is beyond the framework function – it can call external application, RESP interface or whatever else.
How to set specific style for clip
The clip definition can define conditional style for the clip body – for each part or for a complete clip container. The recommended of conditional style usage is to define the conditional substyle that is defined by the css style and optimised for each visual view by the css style.
(Although it is strongly discouraged, the style section can even define direct style values like font size. Reasonably it should not be used for font colours and decorations but e.g. for size optimisation.)
Clip container style definition example
The following example defines conditional style clip--urgent for objects that have mark urgent from user:
"clipName":{
// Section style defines style formats
"style":{
// section for clipContainer body
"body":{
// class section changes the default container style
"class":"='clipContainer ' + obj.myStyle"
}
},
. . .
// Methods are evaluated before styles are applied
"methods":{
// method used aboce for the conditional style definition
"myStyle":"=obj.usrObjStatus == 'P2' ? ' clip--urgent' : '' "
},
. . .
}
In the example is used clip method that calculates the style. However, calculation could be directly part of the style definition, but the object method makes the calculation distinct and more easy to understand.
Without method:
"clipName":{
"style":{
"body":{
"class":"='clipContainer ' + obj.usrObjStatus == 'P2' ? ' clip--urgent' : '' "
}
}
. . .
}
The style section could be defined for the whole body container as is presented in the example but also for each clip section (title, active, passive) as well as for their subsections.